Ubuntu12.04ベースのXfce4ディスクトップ環境
「Inkscape」を使ってみよう!デタラメ「Inkscape」その③
Linuxでフリーで使えるドロー系の定番ソフトと言えば
もちろん「Inkscape」です。
非常に多機能ですので覚えるのが難しいのですが
管理人の独自な視点からの曖昧チュートリアルです。
デタラメ「Inkscape」 その③
Freeのドローソフトの定番といえばInkscape(インクスケープ)。
有料で高額なソフトIllustrator、CorelDrawと同種の機能を持つ、
W3C標準のSVGファイル形式を使用したオープンソース・ベクターグラフィックエディタです。
機能的にはほとんど見劣りしません。
さて今日は
「画像の取り込み」と「袋文字の作成」について
画像の取り込みは、 ファイルから「インポート」で取り込みます。
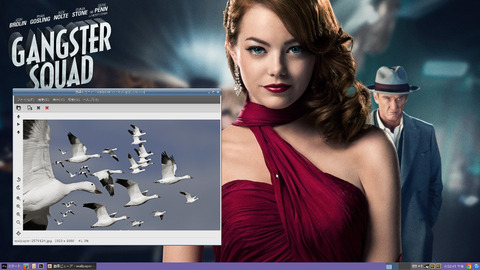
Illustratorでは出来なかった画像にドロップシャドーをかけることができます。
また、様々なエフェクタも掛けられます。
下の画像がドロップシャドーをかけた状態です。
非常に綺麗にかかります(管理人の時代はIllustrator10ですが)。

また文字と図形を組み合わせる方法について説明します。
今回は円に文字をかけて、円内の文字を抜くという操作をしています。
円も文字も色は違っていてもいいですので配置したい位置に置きます。
使う機能はパスから「排他」です。
文字と円を両方共選択して「排他」をクリック。
下にある方の色で全体が組み合わさります。
もしも上にある色で組み合わせたい場合は、例えば下の円を選択してオブジェクトから
「最前面へ」をクリックすると下になった文字の色が組み合わせの色になります。

Freeのドローソフトの定番といえばInkscape(インクスケープ)。
有料で高額なソフトIllustrator、CorelDrawと同種の機能を持つ、
W3C標準のSVGファイル形式を使用したオープンソース・ベクターグラフィックエディタです。
機能的にはほとんど見劣りしません。
さて今日は
「画像の取り込み」と「袋文字の作成」について
画像の取り込みは、 ファイルから「インポート」で取り込みます。
Illustratorでは出来なかった画像にドロップシャドーをかけることができます。
また、様々なエフェクタも掛けられます。
下の画像がドロップシャドーをかけた状態です。
非常に綺麗にかかります(管理人の時代はIllustrator10ですが)。

また文字と図形を組み合わせる方法について説明します。
今回は円に文字をかけて、円内の文字を抜くという操作をしています。
円も文字も色は違っていてもいいですので配置したい位置に置きます。
使う機能はパスから「排他」です。
文字と円を両方共選択して「排他」をクリック。
下にある方の色で全体が組み合わさります。
もしも上にある色で組み合わせたい場合は、例えば下の円を選択してオブジェクトから
「最前面へ」をクリックすると下になった文字の色が組み合わせの色になります。

その前に正規の袋文字の作成について説明しておきます。
まずは文字を打ち三重の袋文字にしてみます。
なるべく太い文字がいいかな。色は黄色でそれをコピーします。
次にフィルで赤の塗りにして、ストロークの塗りも同じ赤の色にします。
そしてストロークスタイルを12pxに指定し、
最後に編集から「同じ場所に貼り付け」をクリックします。
これで黄色の文字の外側に赤のくくりができます。
これが通常の袋文字で、これをオブジェクトから「グループ化」します。
さらにグループ化した袋文字をコピーします。
グループ化した袋文字のフィルの塗りを黒にして、 ストロークの塗りも同じ黒に、
ストロークのスタイルを30pxに指定します。
編集から「同じ場所に貼り付け」をクリックします。
これでさらに袋文字の外側にもう一つの袋文字ができます。
最後にできた袋文字をグループ化します。
画像の一番上が出来上がり見本で、二番目がそれを分解したもので、
要するに太らせるということで袋文字になります。
三つ目と四つ目はその袋文字にドロップシャドーをかけたものです。
ドロップシャドーはフィルタから「光と影」を選択して「影を落とす…」からかけられます。
四つ目はグループ化した状態でドロップシャドーをかけたもので、
三つ目は袋文字のグループ化を外した状態でドロップシャドーをかけたものです。
三つのそれぞれに個別にドロップシャドーがかかります。
ちょっとスポーツ新聞の見出しっぽくなるでしょ。
なるべく太い文字がいいかな。色は黄色でそれをコピーします。
次にフィルで赤の塗りにして、ストロークの塗りも同じ赤の色にします。
そしてストロークスタイルを12pxに指定し、
最後に編集から「同じ場所に貼り付け」をクリックします。
これで黄色の文字の外側に赤のくくりができます。
これが通常の袋文字で、これをオブジェクトから「グループ化」します。
さらにグループ化した袋文字をコピーします。
グループ化した袋文字のフィルの塗りを黒にして、 ストロークの塗りも同じ黒に、
ストロークのスタイルを30pxに指定します。
編集から「同じ場所に貼り付け」をクリックします。
これでさらに袋文字の外側にもう一つの袋文字ができます。
最後にできた袋文字をグループ化します。
画像の一番上が出来上がり見本で、二番目がそれを分解したもので、
要するに太らせるということで袋文字になります。
三つ目と四つ目はその袋文字にドロップシャドーをかけたものです。
ドロップシャドーはフィルタから「光と影」を選択して「影を落とす…」からかけられます。
四つ目はグループ化した状態でドロップシャドーをかけたもので、
三つ目は袋文字のグループ化を外した状態でドロップシャドーをかけたものです。
三つのそれぞれに個別にドロップシャドーがかかります。
ちょっとスポーツ新聞の見出しっぽくなるでしょ。
この袋文字の作成はかなり使用頻度が高く、
例えばエンボスっぽくしたりぼかしを掛けたりと用途は無限に有ります。
チラシやポスターなどのタイトルなどはほとんどと言ってもいいくらい
袋文字系の操作をしています。

先程も描きましたが画像はインポートから取り込みます。
画像の拡大や縮小は選択ツールから四隅の矢印で自由に出来ます。
なお比率を保って 拡大や縮小をするには、Ctrlキーを押しながら
マウスでドラックします。円の場合も同じです。
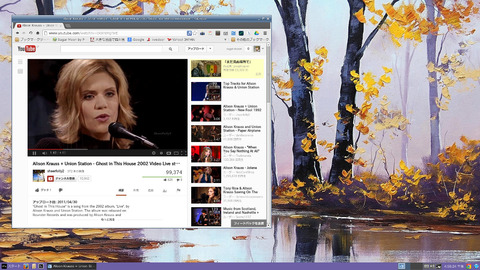
上の画像はレイヤー2に文字を打ち込んでいます。
文字の色は白で、フィルタの「光と影」から「切り抜き」を使っています。多分。
一般的なドロップシャドウは「光と影」から「影を落とす…」です。
蛇足ですが、文字の変更は右のツールボックスの「T」をクリックすると
文字編集の窓が表示されますので、
書体を変更して適用をクリックすると変更されます。

上の画像の下にある文字は、もともとこの写真に組み込まれていた文字で、
上の文字が新たにレイヤー2に打ち込んだ文字です。
この文字の細工は、3つほどのフィルタを使っています。
なおInkscapeでは、日本語の縦打ちには対応していません。
文字編集ボックスには縦用のボタンがありますが、
基本的に縦組み用の文字を読み込む能力がありませんので
縦には打てますが、点や丸や小文字などは横組用の文字になってしまい
おかしな位置に打たさります。
という事で今日はこの辺で
次回は、パスとペンツール(ベジェ曲線)についてです。
例えばエンボスっぽくしたりぼかしを掛けたりと用途は無限に有ります。
チラシやポスターなどのタイトルなどはほとんどと言ってもいいくらい
袋文字系の操作をしています。

先程も描きましたが画像はインポートから取り込みます。
画像の拡大や縮小は選択ツールから四隅の矢印で自由に出来ます。
なお比率を保って 拡大や縮小をするには、Ctrlキーを押しながら
マウスでドラックします。円の場合も同じです。
上の画像はレイヤー2に文字を打ち込んでいます。
文字の色は白で、フィルタの「光と影」から「切り抜き」を使っています。多分。
一般的なドロップシャドウは「光と影」から「影を落とす…」です。
蛇足ですが、文字の変更は右のツールボックスの「T」をクリックすると
文字編集の窓が表示されますので、
書体を変更して適用をクリックすると変更されます。

上の画像の下にある文字は、もともとこの写真に組み込まれていた文字で、
上の文字が新たにレイヤー2に打ち込んだ文字です。
この文字の細工は、3つほどのフィルタを使っています。
なおInkscapeでは、日本語の縦打ちには対応していません。
文字編集ボックスには縦用のボタンがありますが、
基本的に縦組み用の文字を読み込む能力がありませんので
縦には打てますが、点や丸や小文字などは横組用の文字になってしまい
おかしな位置に打たさります。
という事で今日はこの辺で
次回は、パスとペンツール(ベジェ曲線)についてです。
「Inkscape」を使ってみよう!デタラメ「Inkscape」その②
Linuxでフリーで使えるドロー系の定番ソフトと言えば
もちろん「Inkscape」です。
非常に多機能ですので覚えるのが難しいのですが
管理人の独自な視点からの曖昧チュートリアルです。
デタラメ「Inkscape」 その②
Freeのドローソフトの定番といえばInkscape(インクスケープ)。
有料で高額なソフトIllustrator、CorelDrawと同種の機能を持つ、
W3C標準のSVGファイル形式を使用したオープンソース・ベクターグラフィックエディタです。
機能的にはほとんど見劣りしません。
さて今日は
「オブジェクトの色、ストローク幅、線種の編集」
と「レイヤー」について
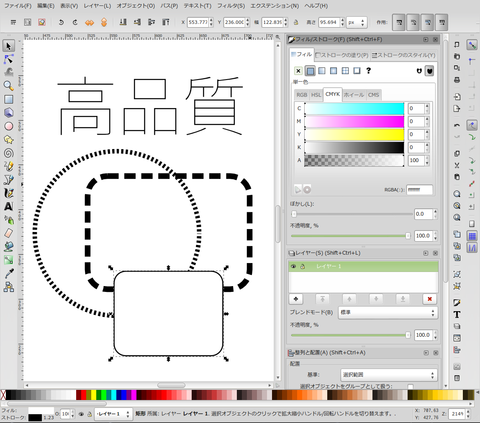
まずは、下の画像を見て下さい。

ここからが一番肝心なところです。
フィルとストロークの説明です。フィルとストロークの関係は絶対必修です。
これさえ覚えればかなり使えます。
Illustratorでは、面と線という言い方をしますが、
Inkscapeでは面がフィル、線がストロークということになります。
基本的に文字はフィルで、文字を打つとフィルにカラー編集画面が現れます。
次は左のツールボックスから矩形ツールと円/弧ツールで
四角形と円を描きます。

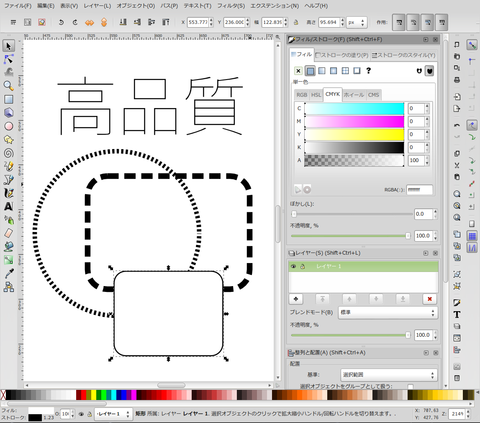
上の画像の大きい四角形や円は、フィルは無しの設定でストロークのみ単一色を選択
色はK100%です。小さい四角形はフィルの単一色を選択して白を指定しています。
なお単一色の白は、全て0%です。

ストロークのスタイルではストロークの塗りが指定された時のみ生きます。
一番大きい円は、線種から破線を選んでいます。
次の四角形もパターンの違う破線です。
ストロークのスタイルでは、ぼかしと不透明度の指定もできます。
なお、四角形の角丸は描いた時に小さい丸が右上の角にできますので
その丸をドラックすることで自由に大きさを変えられます。
選択ツールで指定し直すと消えてしまいますが
線上をダブルクリックすると表示されます。
この角丸の作成と「ぼかし」の指定はIllustratorにはない機能です。
とても重宝します。
まだまだ書きたいことはあるんですが、キリがないのでひとまずはこの辺で。
このフィルとストロークの概念はとっても重要。絶対覚えてね。

次はレイヤーについて少し説明しておきます。
上の画像はレイヤー1の中に全て描いていますが、
「高品質」という文字のみを新しいレイヤー2に移したいと思います。
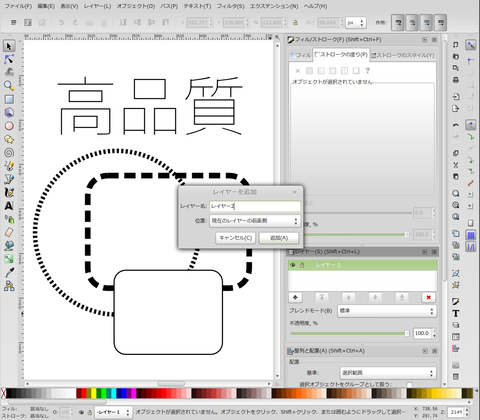
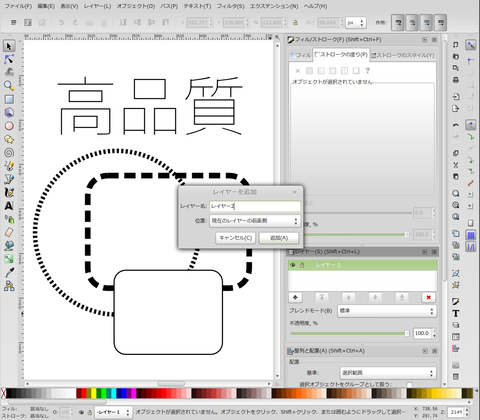
まずはレイヤーボックスの下にある「+」をクリックして
新しいレイヤーを作ります。レイヤー追加の窓ができますので
レイヤーの名前を自由につけます。今回はレイヤー2です。
レイヤー1の上にレイヤー2ができます。

レイヤー2に「高品質」という文字の横に何でもいいですから描きます。
今回は四角形を描きました。
四角形と「高品質」を指定します。
なお前回も描きましたが、複数の選択の仕方については、
選択したい全体を余白を取って大きく囲うか、シフトキーを押しながら
選択したいものをクリックしていくと指定できます。
オブジェクトからグループ化をクリックします。

各レイヤーの前にある目玉のアイコンは表示/非表示
鍵のアイコンはロックです。レイヤー1の目玉アイコンをクリックすると
ウインクアイコンに変わり非表示状態になります。
レイヤー1の画像が表示されなくなります。
これでレイヤー2に「高品質」の文字が移ったことが分かります。
後はグループを解除して不要な四角形を削除します。
レイヤーの概念は、透明なフィルムを重ねていくイメージと思って下さい。
一番上のレイヤーが最前面になります。レイヤーの移動は
ドラックしても出来ますし、↑と↓の矢印からも移動できます。
次回は、画像のインポートを中心に解説します。
Freeのドローソフトの定番といえばInkscape(インクスケープ)。
有料で高額なソフトIllustrator、CorelDrawと同種の機能を持つ、
W3C標準のSVGファイル形式を使用したオープンソース・ベクターグラフィックエディタです。
機能的にはほとんど見劣りしません。
さて今日は
「オブジェクトの色、ストローク幅、線種の編集」
と「レイヤー」について
まずは、下の画像を見て下さい。

ここからが一番肝心なところです。
フィルとストロークの説明です。フィルとストロークの関係は絶対必修です。
これさえ覚えればかなり使えます。
Illustratorでは、面と線という言い方をしますが、
Inkscapeでは面がフィル、線がストロークということになります。
基本的に文字はフィルで、文字を打つとフィルにカラー編集画面が現れます。
次は左のツールボックスから矩形ツールと円/弧ツールで
四角形と円を描きます。

上の画像の大きい四角形や円は、フィルは無しの設定でストロークのみ単一色を選択
色はK100%です。小さい四角形はフィルの単一色を選択して白を指定しています。
なお単一色の白は、全て0%です。

ストロークのスタイルではストロークの塗りが指定された時のみ生きます。
一番大きい円は、線種から破線を選んでいます。
次の四角形もパターンの違う破線です。
ストロークのスタイルでは、ぼかしと不透明度の指定もできます。
なお、四角形の角丸は描いた時に小さい丸が右上の角にできますので
その丸をドラックすることで自由に大きさを変えられます。
選択ツールで指定し直すと消えてしまいますが
線上をダブルクリックすると表示されます。
この角丸の作成と「ぼかし」の指定はIllustratorにはない機能です。
とても重宝します。
まだまだ書きたいことはあるんですが、キリがないのでひとまずはこの辺で。
このフィルとストロークの概念はとっても重要。絶対覚えてね。

次はレイヤーについて少し説明しておきます。
上の画像はレイヤー1の中に全て描いていますが、
「高品質」という文字のみを新しいレイヤー2に移したいと思います。
まずはレイヤーボックスの下にある「+」をクリックして
新しいレイヤーを作ります。レイヤー追加の窓ができますので
レイヤーの名前を自由につけます。今回はレイヤー2です。
レイヤー1の上にレイヤー2ができます。

レイヤー2に「高品質」という文字の横に何でもいいですから描きます。
今回は四角形を描きました。
四角形と「高品質」を指定します。
なお前回も描きましたが、複数の選択の仕方については、
選択したい全体を余白を取って大きく囲うか、シフトキーを押しながら
選択したいものをクリックしていくと指定できます。
オブジェクトからグループ化をクリックします。

各レイヤーの前にある目玉のアイコンは表示/非表示
鍵のアイコンはロックです。レイヤー1の目玉アイコンをクリックすると
ウインクアイコンに変わり非表示状態になります。
レイヤー1の画像が表示されなくなります。
これでレイヤー2に「高品質」の文字が移ったことが分かります。
後はグループを解除して不要な四角形を削除します。
レイヤーの概念は、透明なフィルムを重ねていくイメージと思って下さい。
一番上のレイヤーが最前面になります。レイヤーの移動は
ドラックしても出来ますし、↑と↓の矢印からも移動できます。
次回は、画像のインポートを中心に解説します。